UI設(shè)計(jì)中扁平化理念應(yīng)用
UI設(shè)計(jì)中扁平化理念應(yīng)用
目前在中國(guó),UI設(shè)計(jì)中扁平化的運(yùn)用還是一個(gè)需要不斷成長(zhǎng)的設(shè)計(jì)領(lǐng)域,是隨著智能電子產(chǎn)品的普及而誕生的一個(gè)正在成長(zhǎng)的新型行業(yè)。在信息化高科技的時(shí)代,手機(jī)、平板電腦已成為我們生活中不可或缺的一部分,新媒體技術(shù)的成長(zhǎng)使我們的生活更加便捷。
1 扁平化設(shè)計(jì)的福音
二次元的扁平化設(shè)計(jì)給我們帶來(lái)更多福音。摒棄一切裝飾效果,元素邊界干凈利落,完全的平面化,這就是扁平化的印象。它能夠減少操作時(shí)的認(rèn)知障礙,用簡(jiǎn)單直接的方式展示,創(chuàng)造出平面功能性的最大值。首先,中國(guó)電子科學(xué)技術(shù)軟件的開(kāi)發(fā)還存在一些弊端,就是交戶(hù)界面的設(shè)計(jì)比較粗糙。由于大多數(shù)軟件開(kāi)發(fā)人員都只接受過(guò)生硬的計(jì)算機(jī)及軟件知識(shí)的教育,而不具備藝術(shù)設(shè)計(jì)及審美,這就形成了其軟件開(kāi)發(fā)功能上比較強(qiáng),用戶(hù)界面交互方面比較弱勢(shì)。有些軟件開(kāi)發(fā)人員把大量時(shí)間用于復(fù)雜的程序編寫(xiě),而不去關(guān)注交互界面的設(shè)計(jì),往往是事半功倍。其次,過(guò)于煩瑣的交互界面設(shè)計(jì)。陰影、紋理、漸變、3D和各種裝飾元素的使用,已不能使產(chǎn)品在使用功能上提升效率;而且隨著網(wǎng)站和應(yīng)用程序在許多平臺(tái)涵蓋了越來(lái)越多不同的屏幕尺寸,創(chuàng)建多個(gè)屏幕尺寸和分辨率的skeuomorphic設(shè)計(jì)既煩瑣又費(fèi)時(shí),使得設(shè)計(jì)師的工作量更加煩瑣,以至于讓用戶(hù)在操作過(guò)程中產(chǎn)生煩瑣復(fù)雜感,從而降低了交互的使用效率。所以,簡(jiǎn)潔大方的交互界面設(shè)計(jì)自然能夠引導(dǎo)用戶(hù),并且在最短時(shí)間內(nèi)熟練使用。這就是平面功能最大化――UI扁平化設(shè)計(jì)。
2扁平化的設(shè)計(jì)特點(diǎn)提升用戶(hù)界面的功能性
在設(shè)計(jì)領(lǐng)域,創(chuàng)造有用的東西是一個(gè)設(shè)計(jì)優(yōu)秀的象征,但如果這種象征基于手機(jī)及平板的界面設(shè)計(jì),它的實(shí)用度會(huì)受到很大的限制。所以要另辟蹊徑,使平面化的界面最大限度地發(fā)揮其功能性?xún)r(jià)值。UI扁平化設(shè)計(jì),一個(gè)通過(guò)交互界面設(shè)計(jì)來(lái)改造提高功能化的重要手段。使用戶(hù)界面保持獨(dú)一無(wú)二的創(chuàng)造力和平易近人的功能性,給用戶(hù)舒適、方便快捷的使用體驗(yàn)。
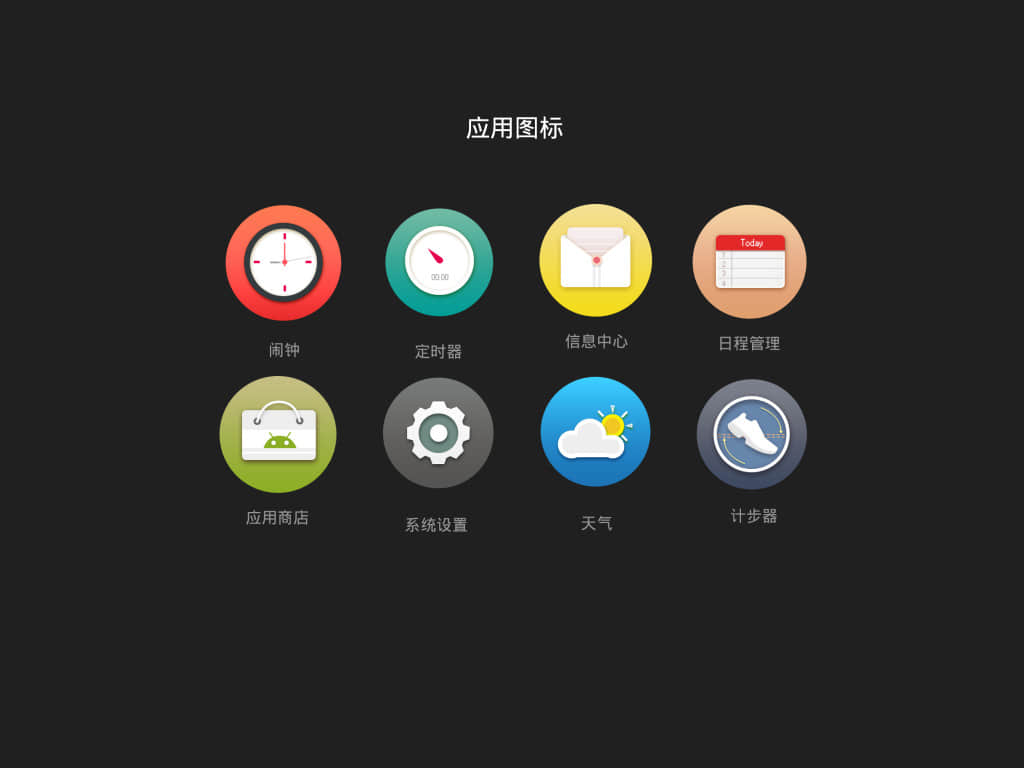
?。?)去粗取精。簡(jiǎn)潔元素。UI界面的設(shè)計(jì)是連接人與機(jī)器的橋梁,按鈕和圖標(biāo)則更是通往下一站的重要砝碼。UI的扁平化設(shè)計(jì)采用簡(jiǎn)單的元素去設(shè)置用戶(hù)界面,堅(jiān)持簡(jiǎn)單的形狀并且偏向每個(gè)形狀的單獨(dú)使用,因?yàn)槠湫螤畹倪吔且呀?jīng)體現(xiàn)最完美的曲率。明釋義中的象形圖形、語(yǔ)標(biāo)符號(hào),暗釋義中表意圖像、抽象符號(hào)這些按鈕和圖標(biāo)表達(dá)方式的出現(xiàn)都是對(duì)復(fù)雜語(yǔ)義最簡(jiǎn)潔、最易理解的表述。也是經(jīng)過(guò)反復(fù)證明的,且無(wú)異議、無(wú)障礙的通用符號(hào),這種扁平化按鈕和圖標(biāo)的運(yùn)用,大大方便了設(shè)計(jì)師,且省去了不同國(guó)界,不同語(yǔ)言及地域的人們進(jìn)行不同設(shè)計(jì)工作的障礙,簡(jiǎn)潔的扁平化按鈕和圖標(biāo),不僅僅讓界面更加簡(jiǎn)潔美觀,更使得操作功效大大的得到了提升。
(2)去偽存真。去除裝飾。把一切物象用平面二維化來(lái)進(jìn)行設(shè)計(jì)是扁平化設(shè)計(jì)獨(dú)一無(wú)二的標(biāo)簽。
?。?)由此及彼。秉承最簡(jiǎn)風(fēng)格,在共性中尋找特性。最簡(jiǎn)風(fēng)格是扁平化設(shè)計(jì)最簡(jiǎn)單但最行之有效的設(shè)計(jì)。避免了一些過(guò)于花哨和煩瑣元素的加入,簡(jiǎn)潔的色塊和文本也許還不能完全滿(mǎn)足設(shè)計(jì)維度,但一個(gè)簡(jiǎn)潔自然的攝影或插畫(huà)作品作為背景的加入,會(huì)增添意想不到的視覺(jué)效果。這種加入,且在適合設(shè)計(jì)整體的融洽性,令突出的主體可以包含輕微的梯度陰影,讓用戶(hù)有種似有的立體感,但這種微陰影的加入,并不會(huì)打破扁平化設(shè)計(jì)的二維特點(diǎn)。因?yàn)樵诙S世界里,一個(gè)微弱的效果可以增加設(shè)計(jì)的空間感,但整體的感受依然不受影響,更行之有效的引導(dǎo)了用戶(hù)的視覺(jué)中心,幫助用戶(hù)更正確的使用產(chǎn)品,功能表現(xiàn)可謂是錦上添花。
?。?)由表及里。注重文字及色彩。合適的字體及字號(hào)使用戶(hù)閱讀得更加舒適且有效率。在一個(gè)UI界面中,版面的大小是有限的,這使得版面內(nèi)容的編排變得非常重要。最常見(jiàn)的字體是首先要考慮的,就如把一段高度美化的文本放置于UI界面中,這對(duì)用戶(hù)來(lái)說(shuō),在閱讀上會(huì)產(chǎn)生疲勞和反感,從而降低了閱讀率和使用率。所以,字體應(yīng)該簡(jiǎn)潔大方才能行之有效,無(wú)稱(chēng)線(xiàn)字體在現(xiàn)如今最受寵愛(ài),因?yàn)樗谛畔⒘看蟮那闆r下依然可以使讀者輕松閱讀。

UI設(shè)計(jì)中的色彩運(yùn)用研究
1 UI設(shè)計(jì)中色彩的功能
色彩作為視覺(jué)傳達(dá)中非常重要的要素在UI設(shè)計(jì)中具有非常重要的作用,可以歸納為以下幾個(gè)方面。
1)顯示界面的整體架構(gòu)
一個(gè)UI界面總是借助圖形化的外觀直接作用于客戶(hù)的視覺(jué)系統(tǒng)。用戶(hù)接觸一個(gè)UI界面,看到的往往是一個(gè)由底色、其他幾何色塊、圖標(biāo)、按鈕等元素構(gòu)成的圖形符號(hào)系統(tǒng)。用色彩可以非常直觀的凸顯出背景、導(dǎo)航欄、狀態(tài)欄,按鈕等構(gòu)成元素,并顯示出UI界面的邏輯架構(gòu)。
2)明確視覺(jué)層級(jí)關(guān)系
UI設(shè)計(jì)中不同的內(nèi)容屬于不同的層級(jí)關(guān)系,如菜單于菜單間的同級(jí)關(guān)系、內(nèi)容間的從屬關(guān)系等等。用同色系色彩、不同色相色彩間的差距可以非常直觀地區(qū)分內(nèi)容的層級(jí)關(guān)系,還可以通過(guò)色彩間的強(qiáng)對(duì)比突出關(guān)鍵內(nèi)容。
3)營(yíng)造界面整體風(fēng)格
UI界面雖然是個(gè)復(fù)雜的視覺(jué)圖形系統(tǒng),但通過(guò)主色調(diào)、輔助色、裝飾色之間的對(duì)比調(diào)和關(guān)系會(huì)呈現(xiàn)出明顯的風(fēng)格傾向。用不同的色系或者同色系色彩之間的對(duì)比與調(diào)和關(guān)系,可以塑造出不同的界面風(fēng)格。如適合男生的金屬質(zhì)感的黑色、灰色、藍(lán)色系,女生喜歡的夢(mèng)幻甜美色系、糖果色系。界面風(fēng)格定位于品質(zhì)已經(jīng)成為用戶(hù)體驗(yàn)中最重要的部分之一。
2 UI色彩設(shè)計(jì)方案
在進(jìn)行UI設(shè)計(jì)時(shí),要通過(guò)對(duì)產(chǎn)品及用戶(hù)體驗(yàn)的分析確定明確的色彩搭配反感,形成“標(biāo)準(zhǔn)色彩規(guī)范”,在這個(gè)基礎(chǔ)上再進(jìn)行具體界面、線(xiàn)框、圖標(biāo)等細(xì)節(jié)設(shè)計(jì)。標(biāo)準(zhǔn)色彩規(guī)范中要規(guī)定出最主要主色、輔助色、裝飾色的色號(hào),方便設(shè)計(jì)師的設(shè)計(jì)稿的色彩統(tǒng)一。
1)主色調(diào)
主色用量基本占據(jù)全部用色的75%,基本決定了整個(gè)界面的視覺(jué)風(fēng)格。主色選擇要符合產(chǎn)品本身的氣質(zhì)、訴求和色彩心理學(xué)規(guī)律,可在主色的基礎(chǔ)上通過(guò)明度與純度的變化衍生出同色系色調(diào)作為主色調(diào)范圍。
根據(jù)色彩在視覺(jué)中的能量值,一般主色傾向于選擇飽和度高、明度低的色彩,往往會(huì)在在同一界面中占據(jù)較大的面積或明顯的凸現(xiàn)于背景。
2)輔助色
輔助色起到輔助主色的作用,在全部用色中約占據(jù)20%。用與主色同色系色彩作為輔助色可以呈現(xiàn)柔和、整體、統(tǒng)一的視覺(jué)效果;而用主色鄰近色作為輔助色可以讓界面有豐富的變化,產(chǎn)生活潑感;用主色調(diào)對(duì)比色作為輔助色可以讓主色更為突出。
3)裝飾色
占全部色彩方案的5%的裝飾色起到點(diǎn)綴、提醒的作用。并界面增加個(gè)性化、富于趣味的視覺(jué)元素。裝飾色要與界面整體色調(diào)相區(qū)別,一般在明度、飽和度上要有明顯差異,一般會(huì)用明度或飽和度高的顏色。
UI設(shè)計(jì)需要了解的十大準(zhǔn)則
格式化內(nèi)容
創(chuàng)建屏幕布局的時(shí)候,應(yīng)該適適配iOS設(shè)備屏幕。用戶(hù)應(yīng)該一次看清主要內(nèi)容,而無(wú)需縮放或水平滾動(dòng)觸摸控制盡量采用專(zhuān)門(mén)為觸摸和手勢(shì)設(shè)計(jì)的界面元素,這樣可以使應(yīng)用程序的交互更加輕松自然。
命中目標(biāo)
設(shè)計(jì)可觸控的控件的時(shí)候,尺寸不得小于44x44px,只有這樣才能確保觸摸的精度和命中率。
字體尺寸
文本中的文字尺寸不得小于11點(diǎn),這樣才能確保在常規(guī)距離下,無(wú)需縮放就可以清晰地閱讀。
對(duì)比度控制
盡量確保文字色彩對(duì)比更明顯,并且調(diào)整文字與背景的對(duì)比提高可讀性。
間距調(diào)整
不要讓文字出現(xiàn)重疊的狀況。適當(dāng)?shù)卦黾有懈吆托虚g距,提高文字的易讀性。
高分辨率
為所有圖片資源提供高分辨率的版本。那些未曾@2x的圖像在Retina屏幕上會(huì)出現(xiàn)模糊的狀況。
防止拉伸
始終控制好圖片的高寬比,可以縮放,但是一定要避免拉伸,這樣可以避免失真。
信息架構(gòu)
創(chuàng)建易于閱讀易于調(diào)整的布局,確保界面內(nèi)容的可調(diào)整性。
保持對(duì)齊
讓文本圖片按鈕在界面上保持對(duì)齊,相似相關(guān)內(nèi)容合理靠近,讓用戶(hù)更容易理解界面信息。
簡(jiǎn)易性
界面的簡(jiǎn)潔是要讓用戶(hù)便于使用、便于了解、并能減少用戶(hù)發(fā)生錯(cuò)誤選擇的可能性。
用戶(hù)語(yǔ)言
界面中要使用能反應(yīng)用戶(hù)本身的語(yǔ)言,而不是游戲設(shè)計(jì)者的語(yǔ)言。
記憶負(fù)擔(dān)最小化
人腦不是電腦,在設(shè)計(jì)界面時(shí)必須要考慮人類(lèi)大腦處理信息的限度。人類(lèi)的短期記憶極不穩(wěn)定、有限,24小時(shí)內(nèi)存在25%的遺忘率。所以對(duì)用戶(hù)來(lái)說(shuō),瀏覽信息要比記憶更容易。
一致性
是每一個(gè)優(yōu)秀界面都具備的特點(diǎn)。界面的結(jié)構(gòu)必須清晰且一致,風(fēng)格必須與游戲內(nèi)容相一致。
清楚
在視覺(jué)效果上便于理解和使用。
用戶(hù)的熟悉程度
用戶(hù)可通過(guò)已掌握的知識(shí)來(lái)使用界面,但不應(yīng)超出一般常識(shí)。
從用戶(hù)習(xí)慣考慮
想用戶(hù)所想,做用戶(hù)所做。用戶(hù)總是按照他們自己的方法理解和使用。
通過(guò)比較兩個(gè)不同世界(真實(shí)與虛擬)的事物,完成更好的設(shè)計(jì)。如:書(shū)籍對(duì)比竹簡(jiǎn)。
排列
一個(gè)有序的界面能讓用戶(hù)輕松的使用。
安全性
用戶(hù)能自由的作出選擇,且所有選擇都是可逆的。在用戶(hù)作出危險(xiǎn)的選擇時(shí)有信息介入系統(tǒng)的提示。
靈活性
簡(jiǎn)單來(lái)說(shuō)就是要讓用戶(hù)方便的使用,但不同于上述。即互動(dòng)多重性,不局限于單一的工具(包括鼠標(biāo)、鍵盤(pán)或手柄、界面)。
人性化
高效率和用戶(hù)滿(mǎn)意度是人性化的體現(xiàn)。應(yīng)具備專(zhuān)家級(jí)和初級(jí)玩家系統(tǒng),即用戶(hù)可依據(jù)自己的習(xí)慣定制界面,并能保存設(shè)置。



 微信公眾號(hào)
微信公眾號(hào) 微信交流號(hào)
微信交流號(hào)